If you want to know how to optimize images for your blog then this article is especially for you.
Image Optimization: What? Why? How?
What is image optimization? Actually, it’s a process of resizing and compressing images to the smallest possible size and weight without reducing the overall image quality.
So, why is image optimization so important for your blog? Here are some facts and statistics to demonstrate why it’s vital for your site. The very first thing to know is that delays are killing. Really. Thus, according to the studies, even a 1-second delay in page load can harm and result in:
- 11% fewer page views;
- 16% decrease in user satisfaction;
- 7% loss in conversions.
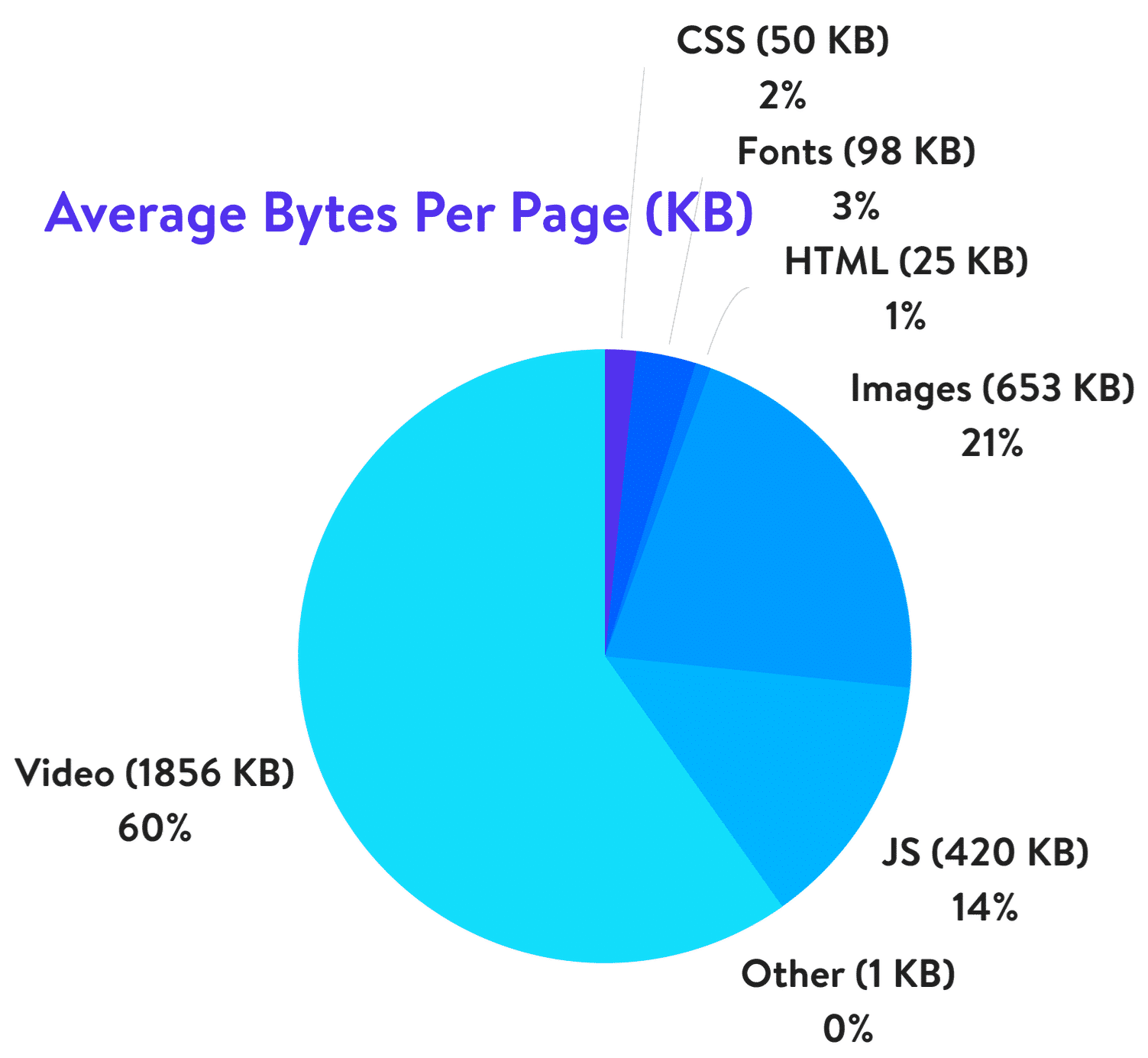
In its turn, 21% of a total webpage’s weight averagely is made up of images. Yes! Thereby, when it comes to optimizing your blog, it’s the images to start with.

Yes, big and bright visuals properly used can boost your blog but they can make things even worse if using them wrong.
How to optimize images? Below you’ll find 4 easy steps to do for image optimization and improving your blog, making it faster and much more user-friendly.
Step 1: Acquire Imagery Legally
The very first thing is to get high-quality images and photos for your blog. Another crucial thing is that you should do that legally. There are 2 ways to choose from:
- Make a photo/image by yourself;
- Go to the photo stock or photo editors.
Today there is no need to grab any images because there are such services as Crello.com with millions of ready designs, images, photos of any themes, purposes on offer. Using it, you can also create your own visuals for any event and goal. The highlight of the service is that there you can find tons of free visuals along with paid imagery. Choose an option that suits your blog and use it for your site.
Step 2: Choose the Right File Format
There are 3 file formats commonly used for web sites. Here they are:
- PNG is the best for logos, graphics, text-heavy designs, screenshots. Also, the format is used for images with transparent backgrounds. It has a larger file size, but it produces higher quality images.
- JPEG is used for photographs and images with people, places, etc. Images and photos of the format can be adjusted with the perfect balance of quality and file size.
- GIF uses 256 colors only and is the best for animated images.
Herewith, remember 2 things that JPEG is used for photos and PNG for graphics/text, GIF — animations. Definitely, besides the aforementioned formats, there are a lot of others, but not all the browsers adequately support them. So, it’s better to choose out of these 3 options. Also, before you start to modify blog images, check the format, and change it if needed.
Step 3: Mind Image Dimensions
There is always the temptation to use the best of the best and the largest of the largest. But you should be careful with your image dimensions. The truth is that there is no point in adding enormously large and heavy photos to your blog. It’s reasonable to choose the size of the images depending on the CMS and the theme used for your site. Commonly, the following sizes are used for blog websites:
- 1,200 px X 630 px for blog graphics;
- 500 px X 500 px for headshot;
- 250 px X 300 px for sidebar.
So, when you download the image or photo with high resolution and large dimension, make sure to scale it to the proper size and weight. Thus, you can optimize the image 94% from 1.8 MB up to 103 KB only, for example.
Step 4: Compress Images
The next thing to do is to compress your images. Compression plays a critical role in image optimization. However, you should be careful when compressing images not to overdo it. Let’s see the widespread ways to compress images for blog sites. Mind that the settings depend a lot on a tool you use for the purpose.
Way 1. The most common ones like Adobe Photoshop, GIMP, On1 Photo, Affinity Photo, and others have built-in compression features — all you need to choose the option that suits you most of all.
Way 2. Also, you can save the needed images as usual and go to third-party services like TinyPNG, JPEG Mini, and others for much easier compression.
Way 3. Use the plugins of your CMS. If you use WordPress, for example, there you can install the plugins that will compress all the images loaded automatically.
Bottom Line
It’s no secret that the visuals and images included are crucial for your blog. Due to the fact that the human brain processes visuals 60,000 times faster than text, images are perfect for attracting attention and boosting user engagement. However, without optimization, large and heavy images can bring to nought all your efforts. Now you know how you can solve the problem in 4 easy steps:
- Go to the trusted photo stocks;
- Choose the right file format;
- Size your image;
- Compress the visuals without a quality loss.
Follow the advice and watch how visuals do magic with your blog!
